Sphinx使用OpenStackDosTheme风格¶
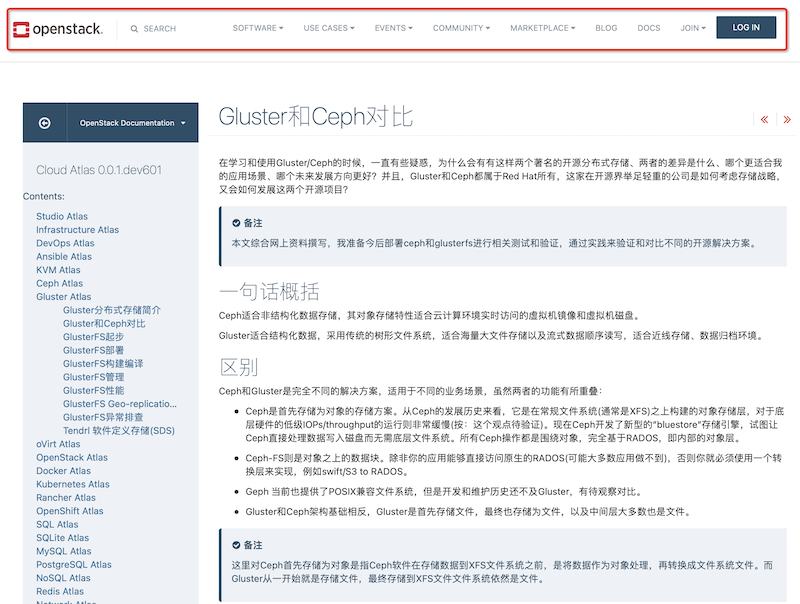
我在 文档撰写的思考 时,非常想采用OpenStack Documentations的文档风格。也是偶然发现, OpenStack Sphinx themes 就是关键,通过简单配置,我尝试了将自己网站转换风格。
备注
Sphinx Themes Gallery 提供了常用的Sphinx Themes展示和说明,可以参考配置风格。
Conestack theme 风格非常类似 MkDocs文档 ,基于 Bootstrap 5,对移动设备兼容较好,也比较清新。不过,这个 Conestack theme 似乎在 make html 时非常缓慢。
目前我计划在 docs.cloud-atlas.io 文档的sphinx 依然采用 openstackdocs theme,尝试逐步修订和改进。
安装和简单使用¶
同样类似 写文档 方法,在 Python virtualenv 中安装pip模块:
openstackdocstheme 风格¶pip install openstackdocstheme
修订项目文档
conf.py:
conf.py 启用 openstackdocstheme¶ extensions = [
# ...
'openstackdocstheme',
# ...
]
html_theme = 'openstackdocs'
构建文档:
make html
备注
实际 conf.py 中还需要配置一些选项,包括仓库名等,主要是适配OpenStack项目,所以很多配置都关联了OpenStack项目
备注
StarlingX边缘计算 是结合了 OpenStack Atlas 和 Kubernetes Atlas 的边缘云计算项目,这个项目是从 OpenStack衍生出来的轻量级云计算项目。 StarlingX 也采用了 openstackdocstheme 风格,其文档结构可以参考学习。
使用体验¶
OpenStack Sphinx themes 确实有一种比较独特都美感,采用了非常纤细的字体以及淡雅的配色,而文档代码又采用冲击力较强的深色模式,非常适合代码相关文档。

限制和不足(待修改):
生成文档包含了很多已经固化OpenStack文档网站的导航、页脚、版权等信息,冲掉了之前定制的页脚信息
由于OpenStack网站采用了多文档模式,所以左方目录导航结构包含了一些OpenStack文档的索引结构(例如语言选择、OpenStack固有的文档索引)
总之,不是开箱即用,有些绑定比较固化。
思考¶
我觉得可能比较好的方式是结合 sphinx_rtd_theme 和 openstackdocstheme :
总体结构采用
sphinx_rtd_theme字体和一些
note采用openstackdocstheme两者结合,取长补短
后续我在学习 JavaScript Atlas 时会尝试改进